
先日、8月17日ごろにGoogleより、「Chrome のセキュリティ警告を(ドメイン名)に表示します」というメールが届きませんでしたか?
そうです、メールフォームなどのウェブサイトへ何らかの入力フォームがある場合は「保護されていません」という警告をブラウザに表示するというお知らせでした。
—Googleからのメール抜粋ここから—
2017 年 10 月より、ユーザーが Chrome(バージョン 62)で HTTP ページのフォームにテキストを入力すると、「保護されていません」という警告が表示されるようになります。また、シークレット モードを使用している場合は、HTTP ページにアクセスするだけで「保護されていません」と表示されます。
貴サイトでは、たとえば以下に示す URL に、Chrome の新しい警告が表示されるテキスト入力フィールド(< input type=”text” >、< input type=”email” > など)が見つかりました。これらの例を参考にどのページで警告が表示されるかを確認し、ユーザーデータを保護するための措置を講じていただきますようお願いいたします。なお、下の URL の一覧は、すべてを網羅したものではありませんのでご注意ください。
—Googleからのメール抜粋ここまで—
現在「http」で運用しているウェブサイトで入力フォームがあるだけで「保護されていません」と表示されてしまいます。
一般的なhttpでの通信は、そのデータの流れが中継先や通信経路上で傍受された場合は、筒抜けになっています。
昨今、その特性を悪用する形のいろいろな脅威が出てくるようになりました。
今までは「http」で当たり前のように制作されてきましたが、いろいろな脅威がある以上、大切な閲覧者(お客様)の入力される情報が「野ざらし」になってしまうのは、サイトを運用していく者からすると本意ではないはずですし、閲覧者も入力する前に「保護されていません」と、あらためて表示されると躊躇されてしまいます。
では、どのようにすれば上記の事態を回避できるのでしょうか?
実は比較的簡単に現在の環境を「保護されていません」という表示から回避できるのです。簡単な話で、「保護されていない通信」を「保護されている通信のSSL」に変更すれば良いのです。
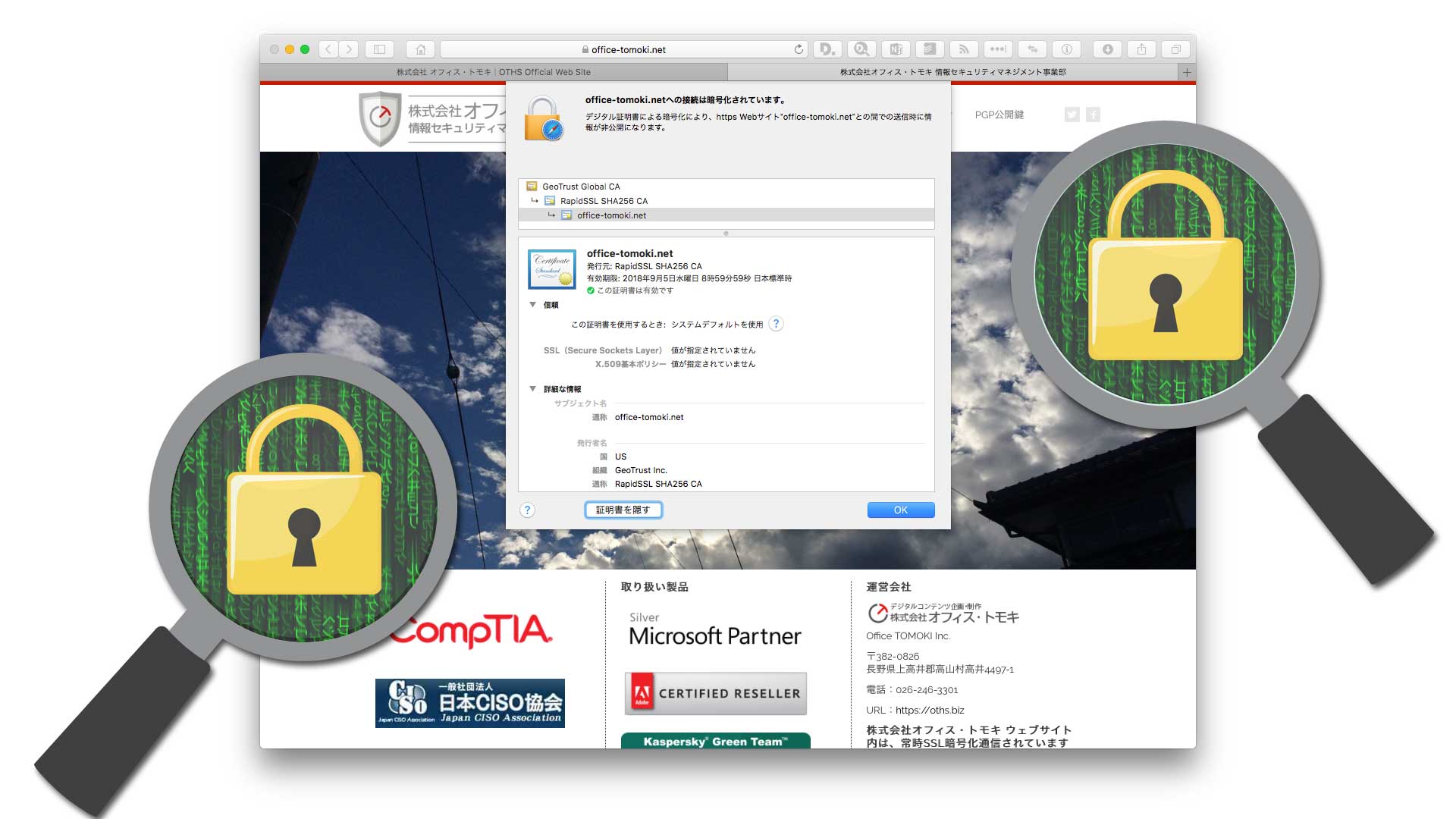
銀行サイトや、検索エンジン、ショッピングサイトでは必須になっている「https」からはじまるURLに移行するということが、この「保護されている通信のSSL」なのです。
ですが、ただ「https」からはじめれば大丈夫なのではありません。
https通信をするためには、まず認証局というところから証明書を購入して、サーバに組み込み、ウェブサイトのソースコードを書き換えて、一つの漏れも無くhttps通信に対応
・・・なんだ!全く簡単ではないじゃないか!
おっしゃるとおり。ご自身でやろうとしますと、手間暇がかかるかもしれません。
そこで、わたくしたちの出番です!
早い段階からサイトのSSL化のお手伝いを始めておりますので、あらゆるサイトの形式でSSL化を迅速に行います。
SSLの取得も一般的なドメイン認証 SSLからEV SSL(アドレスバーに企業名が表示されるタイプ)まで幅広く対応します。
取り扱えるブランドもご希望に添うタイプをご提供します。
噂に聞くところでは、http接続とhttps接続とでは検索ランクが変わるとも聞きますが、一番大切なのは、せっかく発信している情報を受け取っていただいたお客様の、せっかくのリアクションの機会を、ブラウザの「保護されていません」というメッセージ一つで逃してしまう残念なことにならないように、まずは、ドメイン認証 SSL からはじめてみませんか?
あ、現在SSLをお使いのお客様でブラウザに黄色い三角マークや「?」などは出ていないでしょうか?その場合は、SSLが適切に作動していないばかりか、閲覧者に、より不信感を招きかねません。点検と改修も行いますので、お知り合いのサイトでもそのような表示が出ているようでしたらお知らせください。
お手伝いをさせていただきます。
SSLサーバー証明書の取得は、現在契約されているサーバにも依存することがございますので、まずはご相談ください。
現在のサーバプランの確認と適切なSSL証明書価格、SSL証明書設置、サイト改修のお見積もりは無料です。
お気軽に、メールなどでお問い合わせください。