시스템 내부까지 추적하지 않으면 변경할 수 없는 문자열이 있는데, 이를 급하게 바꾸고 싶을 때 유용하게 쓰일 수 있는 CSS를 적어둔다.
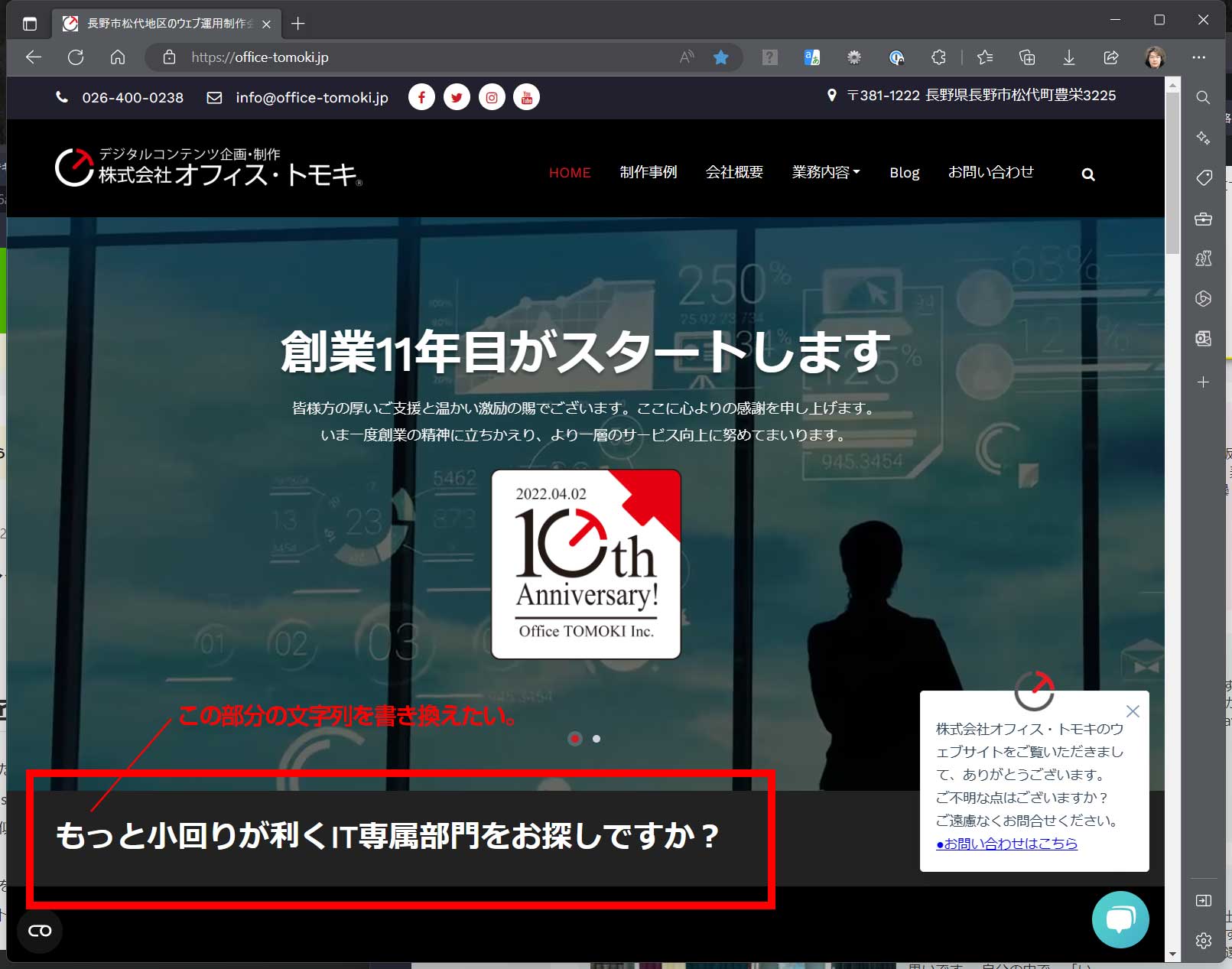
1. 어디를 바꿀까?
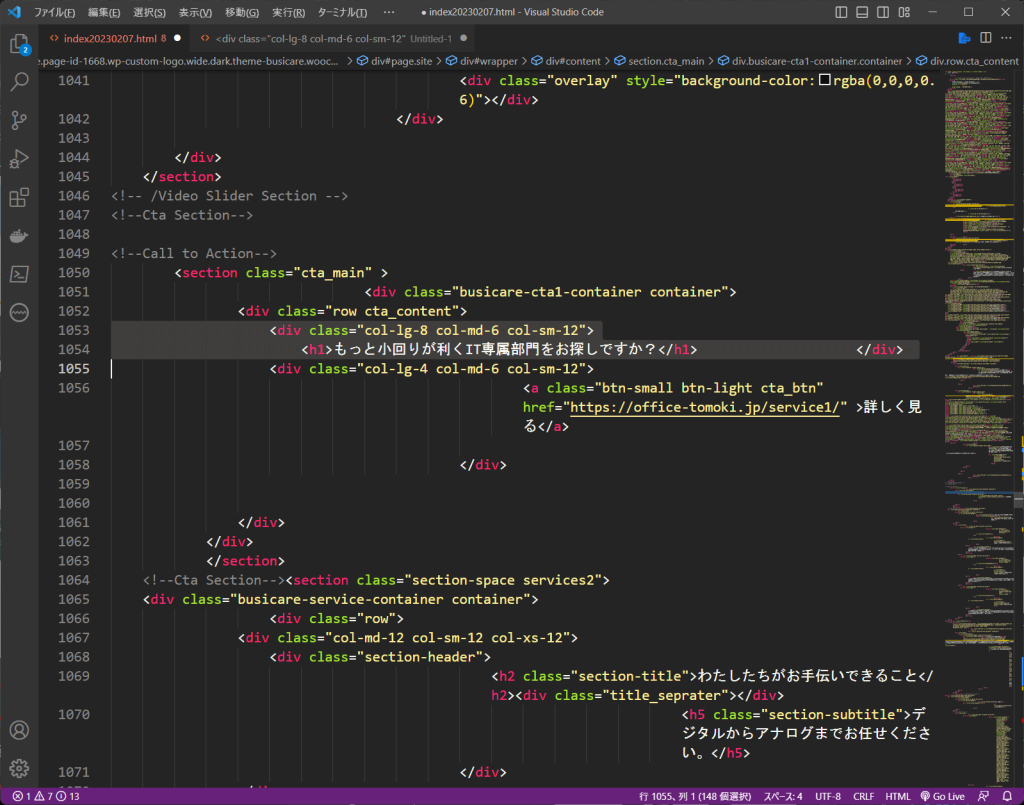
화면은 당사 사이트이기 때문에 당연히 텍스트를 바꿀 수 있지만, 예를 들어 긴급하게 텍스트를 바꿀 경우 해당 텍스트의 고유 요소와 스타일을 가져옵니다.
2.CSS로 다시 작성하기
이번에는,
div.col-lg-8> h1
위의 부분의 문자열을 다시 작성합니다.
다시 쓰고자 하는 요소의 폰트 크기를 0으로 지워버립니다.
div.col-lg-8> h1 {font-size:0;}덮어쓸 내용을 추가합니다.
div.col-lg-8> h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}3. 구현하기
위치는 일단 CSS가 작동하는 곳에 작성합니다. 급한 일이므로 ‘그런 곳에 쓰지 마라! 는 무시합니다.
<div class="col-lg-8 col-md-6 col-sm-12">
<h1>もっと小回りが利くIT専属部門をお探しですか?</h1>
</div>
<style type="text/css">
<!--
div.col-lg-8 > h1 {font-size:0;}
div.col-lg-8 > h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}
-->
</style>
4. 축하합니다.
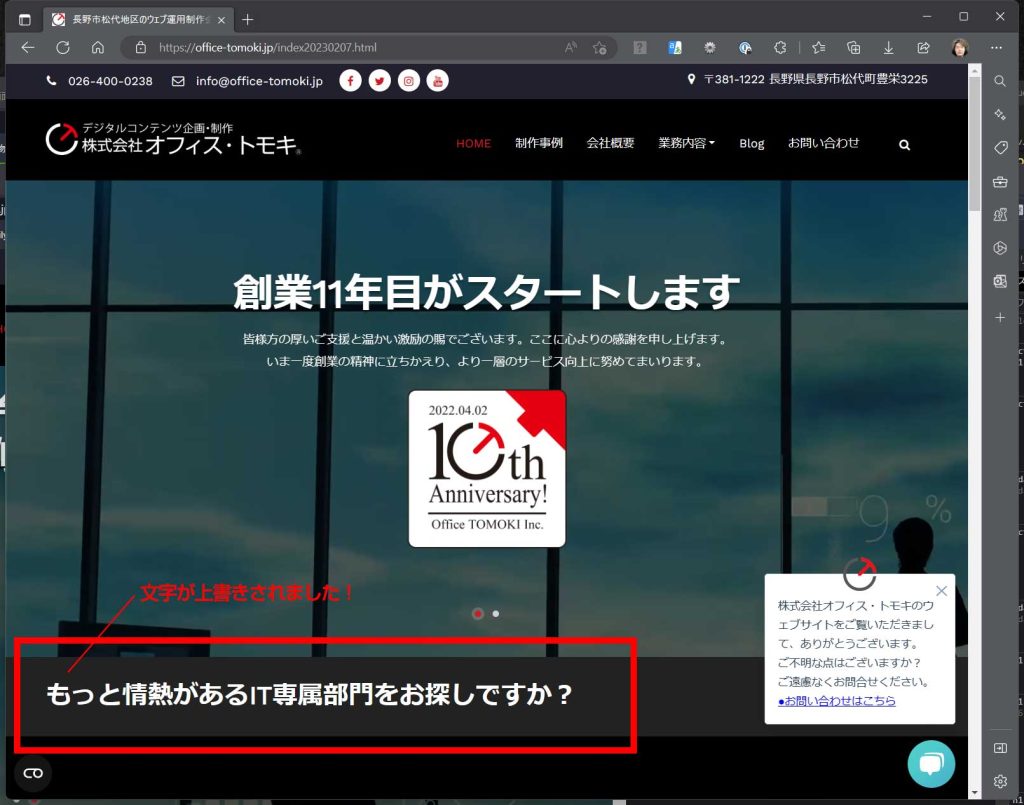
그러면 표시상으로는 CSS로 설정한 문자열로 덮어씌워져 표시됩니다.
뭐, 어디까지 필요성이 있는지는 모르겠지만, 이런 것도 할 수 있구나, 하는 정도입니다.



コメント