Nếu bạn có một chuỗi ký tự không thể thay đổi nếu không đi sâu vào hệ thống và bạn muốn viết lại nó ngay lập tức, hãy viết mô tả CSS có ích.
1. Viết lại ở đâu?
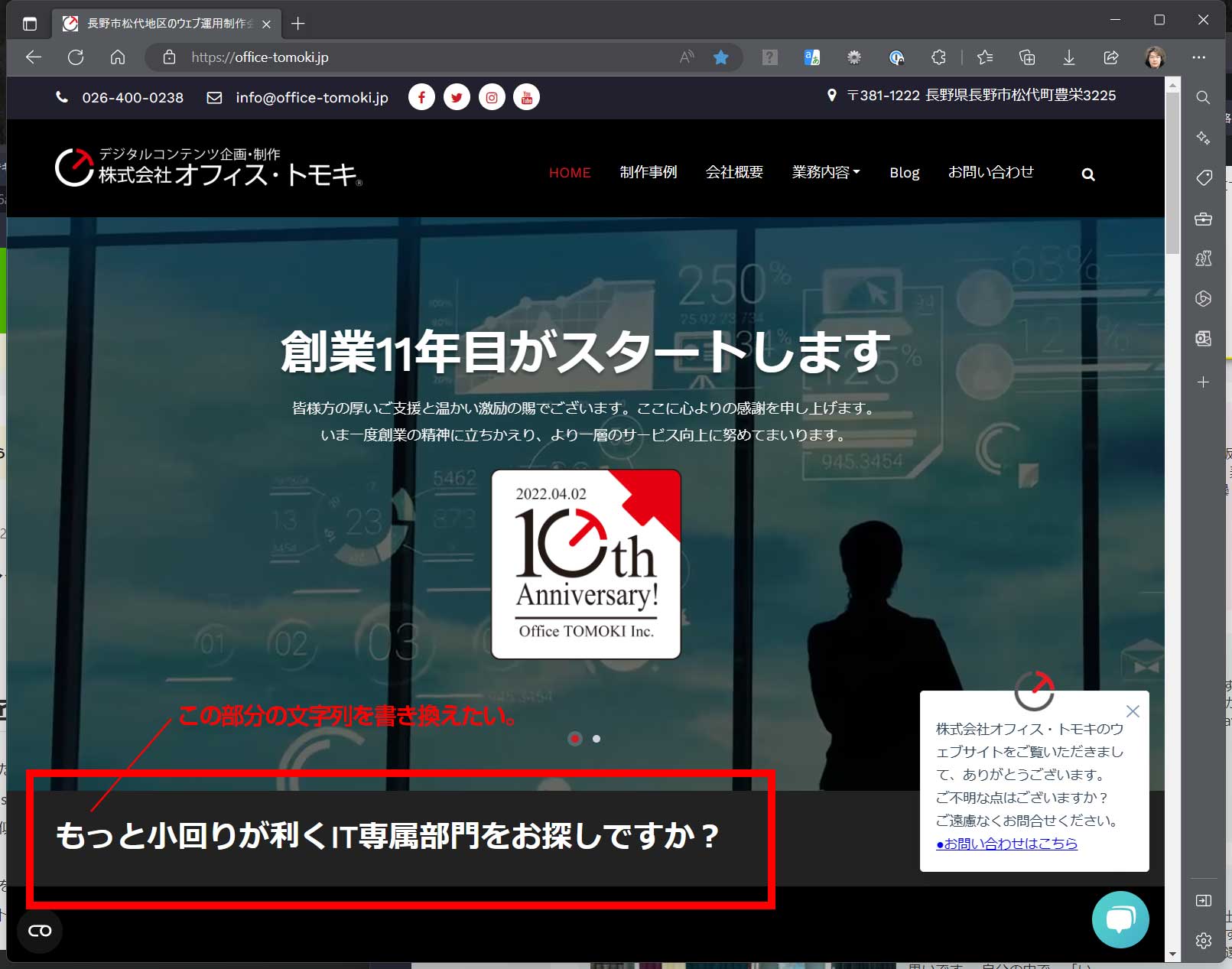
Màn hình là trang web của chúng tôi, vì vậy tất nhiên chúng tôi có thể viết lại văn bản, nhưng chẳng hạn, khi chúng tôi phải viết lại văn bản trong trường hợp khẩn cấp, chúng tôi sẽ rút ra các yếu tố và phong cách độc đáo của văn bản đó.
2. Viết lại mô tả trong CSS
Thời gian này,
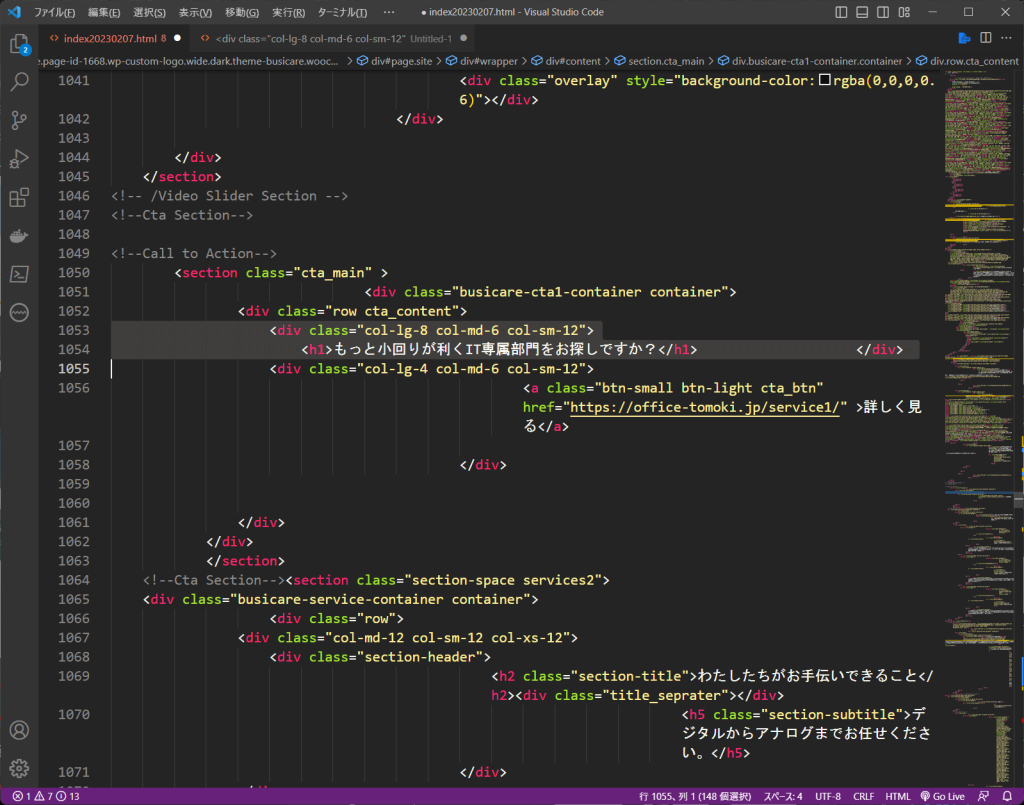
div.col-lg-8> h1
Viết lại chuỗi trên.
Nó xóa kích thước phông chữ của phần tử bạn muốn viết lại bằng không.
div.col-lg-8> h1 {font-size:0;}Thêm nội dung được ghi đè.
div.col-lg-8> h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}3. Thực hiện
Tạm thời viết nó ở nơi có CSS làm việc. Đang gấp nên tôi bỏ qua “Không được viết vào chỗ đó!”
<div class="col-lg-8 col-md-6 col-sm-12">
<h1>もっと小回りが利くIT専属部門をお探しですか?</h1>
</div>
<style type="text/css">
<!--
div.col-lg-8 > h1 {font-size:0;}
div.col-lg-8 > h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}
-->
</style>
4. Hạnh phúc mãi mãi về sau
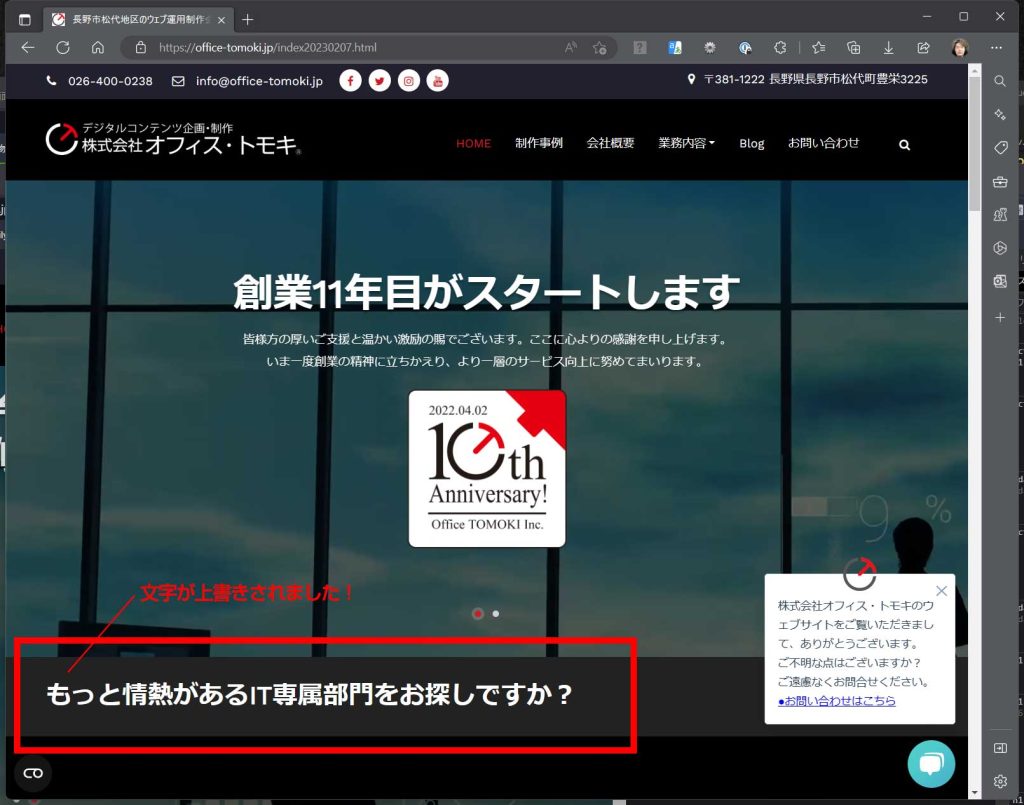
Sau đó, trên màn hình, chuỗi ký tự do CSS đặt được ghi đè và hiển thị.
Chà, tôi không biết nó cần thiết bao nhiêu, nhưng tôi có thể làm được.



コメント