本节记下了CSS描述,当有些字符串不进入系统内部就无法改变,而你想快速重写它们时,这些描述是很有用的。
1.在哪里重写?
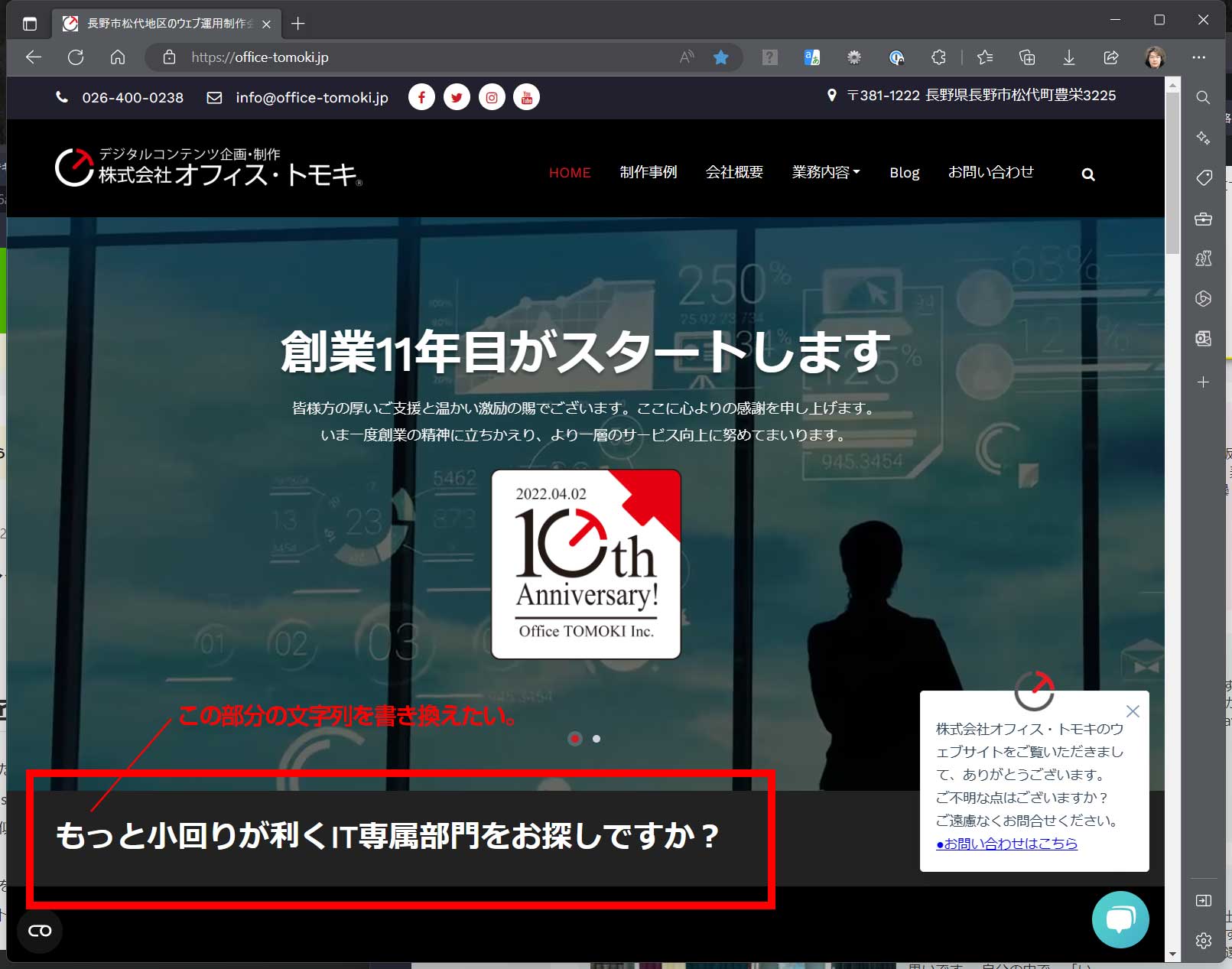
屏幕是我们的网站,所以你当然可以改写文本,但如果你想紧急改写文本,例如,拉出该文本的独特元素和风格。

2. 在CSS中重写描述
在这种情况下。
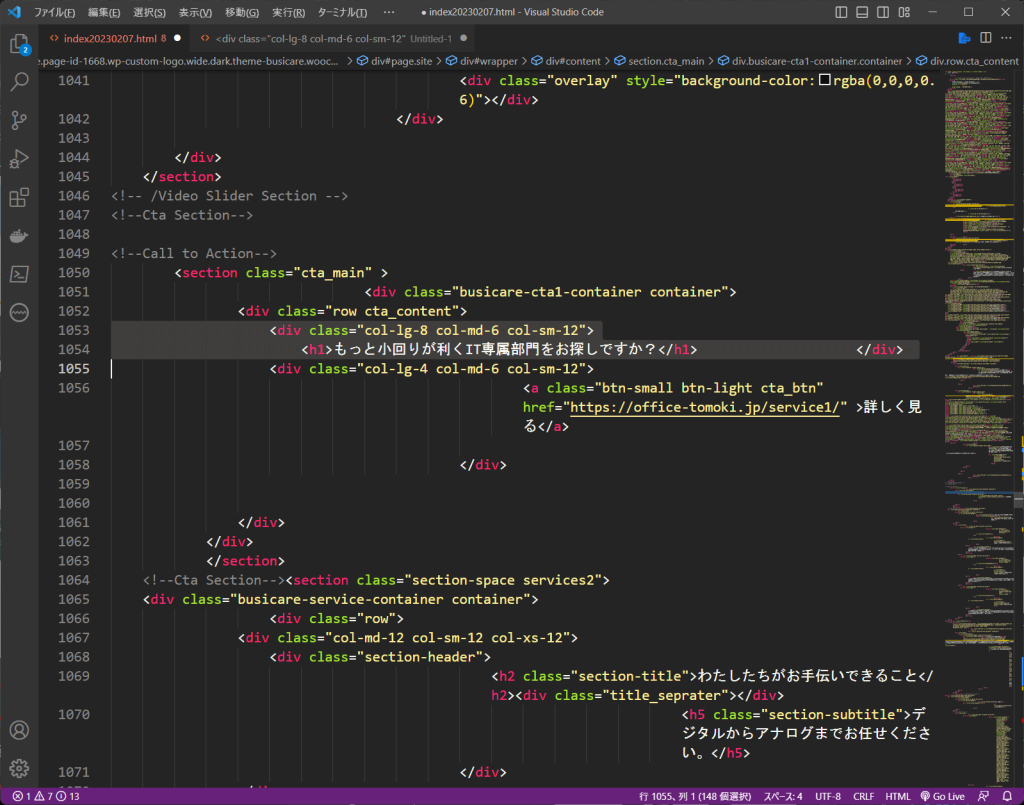
div.col-lg-8 > h1
重写上述部分的文字。
要改写的元素的字体大小被抹去,为零
div.col-lg-8 > h1 {font-size:0;}要覆盖的内容被添加。
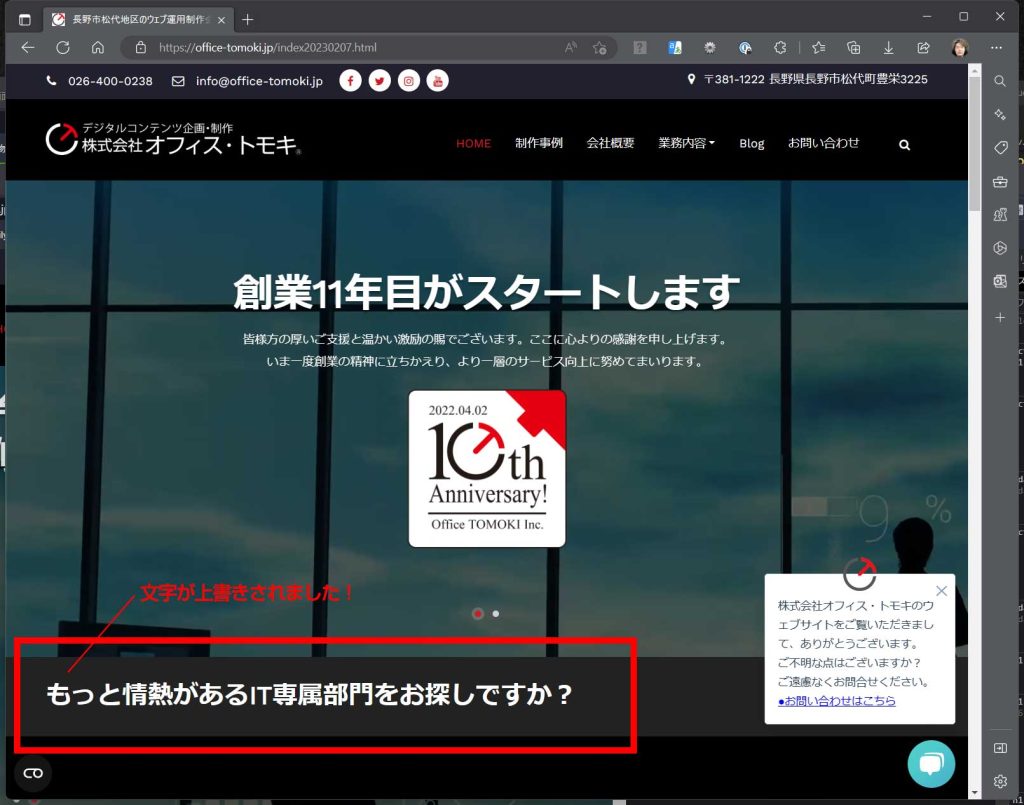
div.col-lg-8 > h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}3.实施
现在,描述一下CSS将工作的地点。 因为这是一个紧急情况,”不要写在那个地方!” 被忽略了。
<div class="col-lg-8 col-md-6 col-sm-12">
<h1>もっと小回りが利くIT専属部門をお探しですか?</h1>
</div>
<style type="text/css">
<!--
div.col-lg-8 > h1 {font-size:0;}
div.col-lg-8 > h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}
-->
</style>




コメント