システムの内部まで辿っていかなければ変更ができない文字列があって、そこを至急書き換えたい場合に重宝するCSSの記述をメモしておきます。
1.どこを書き換える?
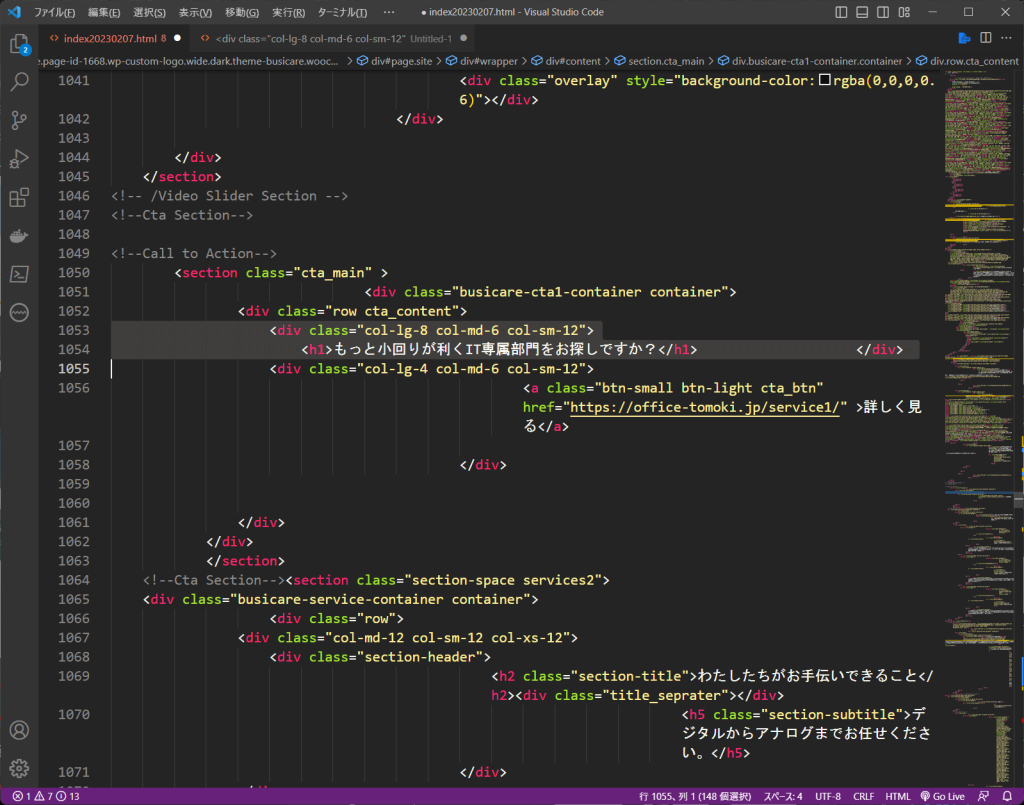
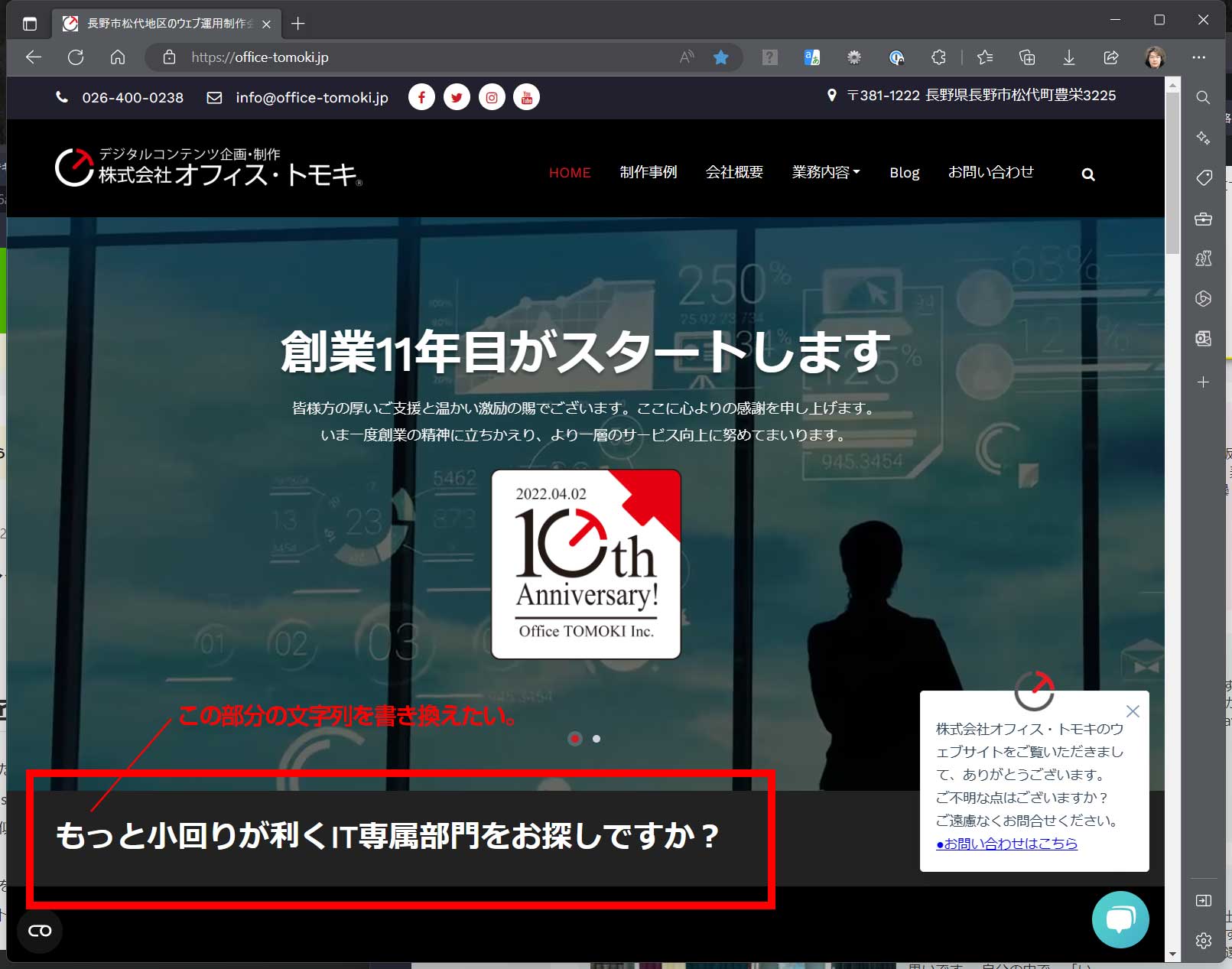
画面は当社のサイトですので、もちろんテキストの書き換えはできるのですが、例えば、緊急でテキストを書き換える場合、そのテキストの一意の要素とスタイルを引っ張り出します。

2.CSSでの書き換え記述
今回は、
div.col-lg-8 > h1
という部分の文字列を書き換えます。
書き換えたい要素のフォントサイズをゼロで消してしまいます。
div.col-lg-8 > h1 {font-size:0;}上書きする内容を、追記します。
div.col-lg-8 > h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}3.実装
場所はとりあえず、CSSが効く場所に記述します。緊急ですので、「そんなとこに書くな!」は無視します。
<div class="col-lg-8 col-md-6 col-sm-12">
<h1>もっと小回りが利くIT専属部門をお探しですか?</h1>
</div>
<style type="text/css">
<!--
div.col-lg-8 > h1 {font-size:0;}
div.col-lg-8 > h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}
-->
</style>
4.めでたしめでたし
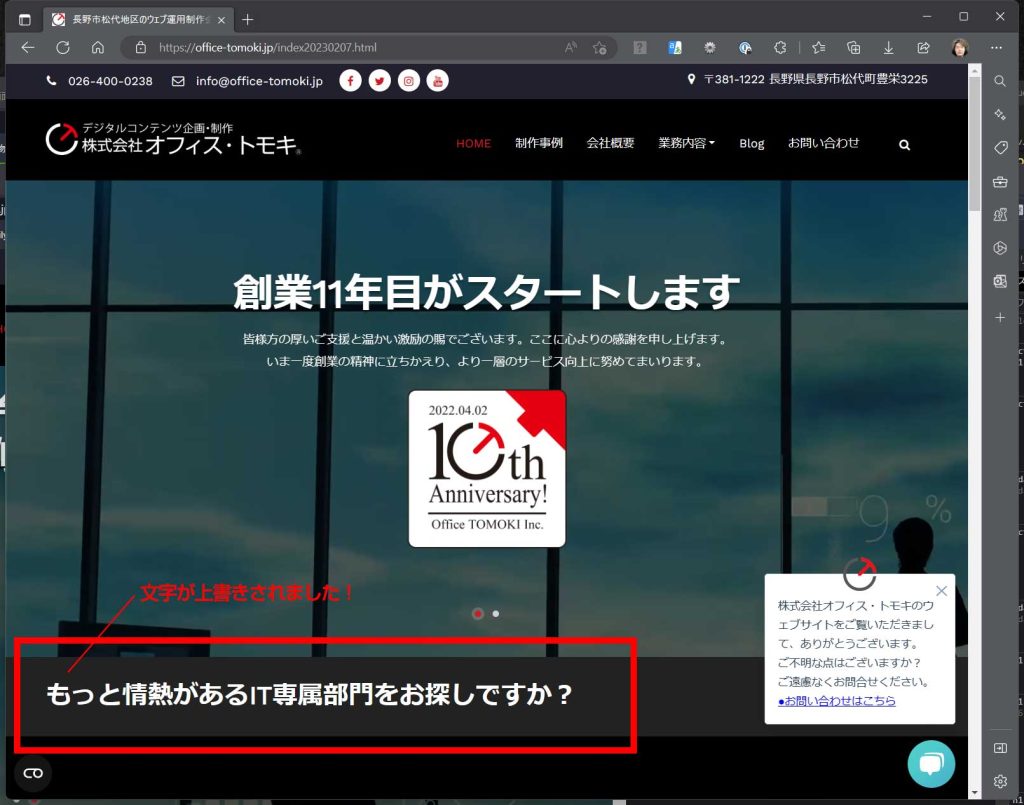
すると、表示上はCSSで設定した文字列に上書きされて表示されます。

まぁ、どこまで必要性があるかはわかりませんが、こんなことも出来る、ってことで。



コメント