If you have a string that cannot be changed without going inside the system, and you want to rewrite it immediately, take a note of the CSS description that will come in handy.
1. Where to rewrite?
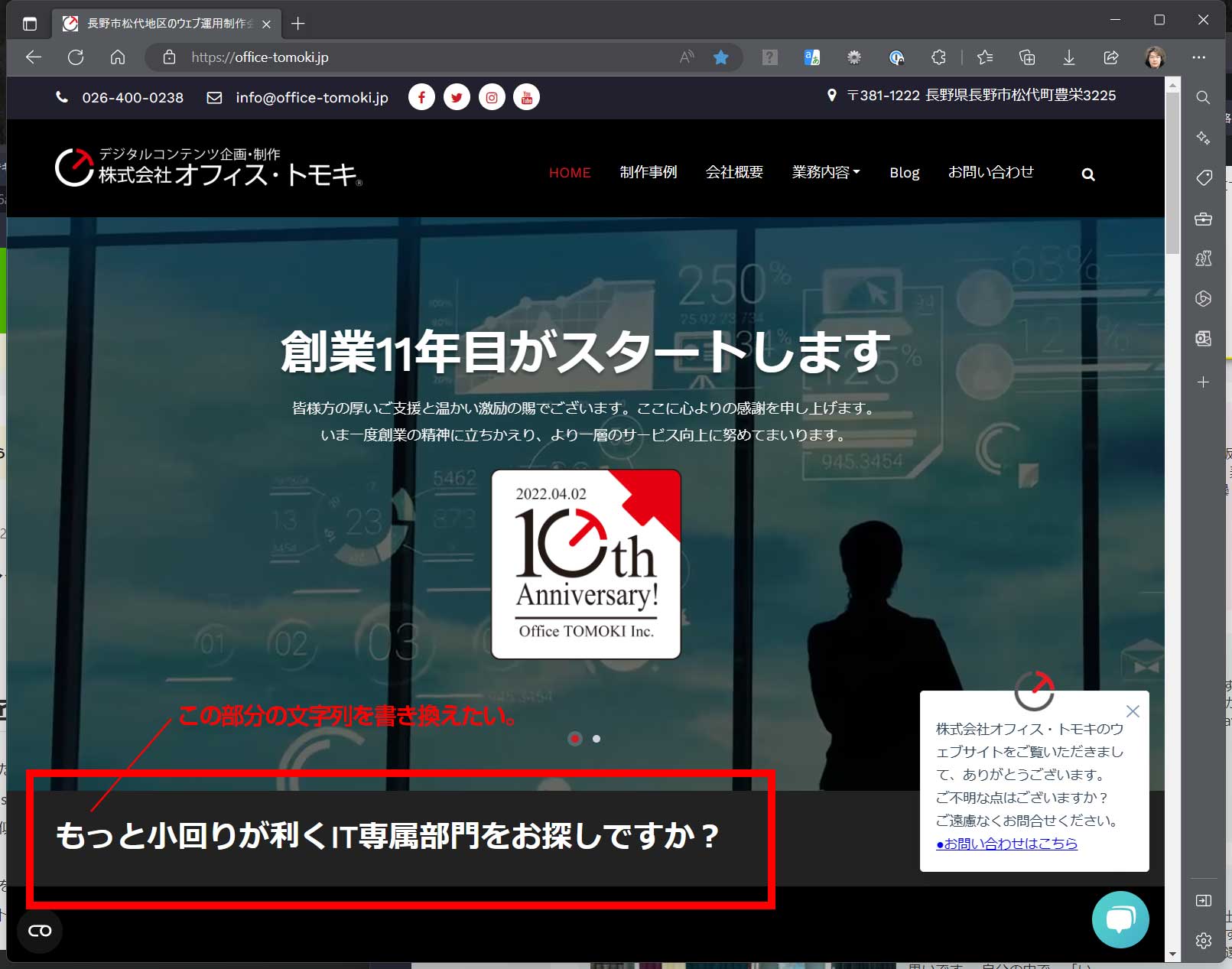
The screen is our site, so of course you can rewrite the text, but if you want to rewrite the text urgently, for example, pull out the unique elements and styles of that text.

2. Rewrite description in CSS
In this case,
div.col-lg-8 > h1
Rewrite the text in the above section.
The font size of the element to be rewritten is erased with zero.
div.col-lg-8 > h1 {font-size:0;}Add the content to be overwritten.
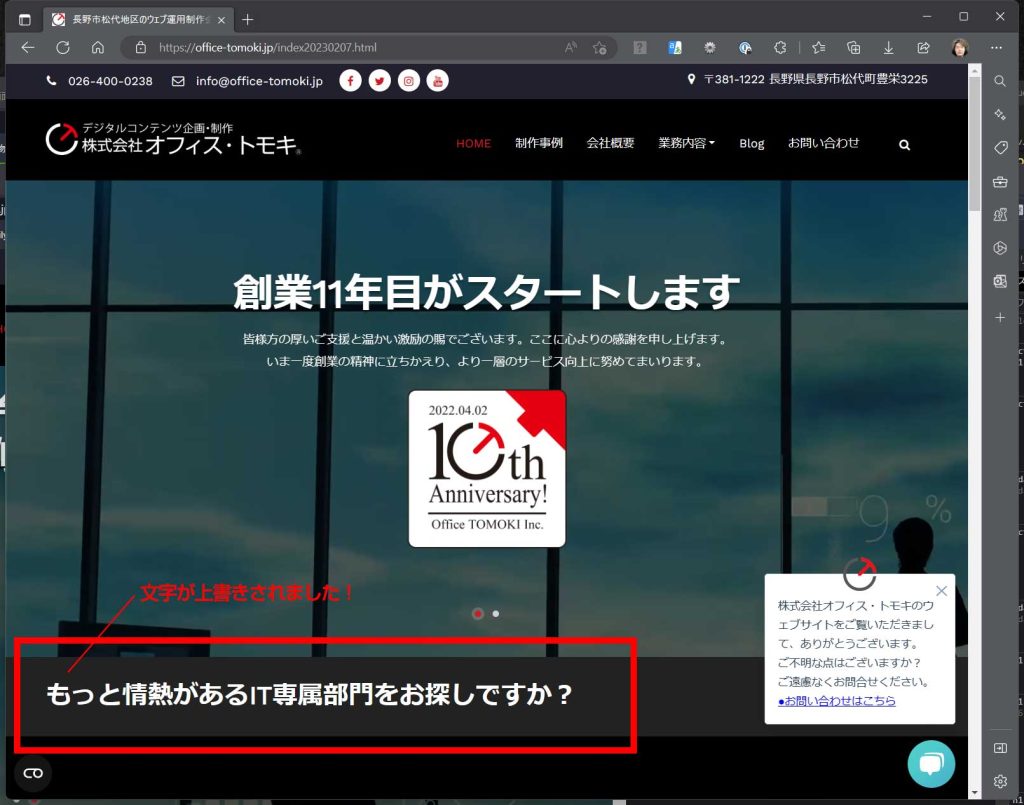
div.col-lg-8 > h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}3. Implementation
For the time being, write it in a place where CSS is effective. Since it is an emergency, “Don’t write it in that place! is ignored.
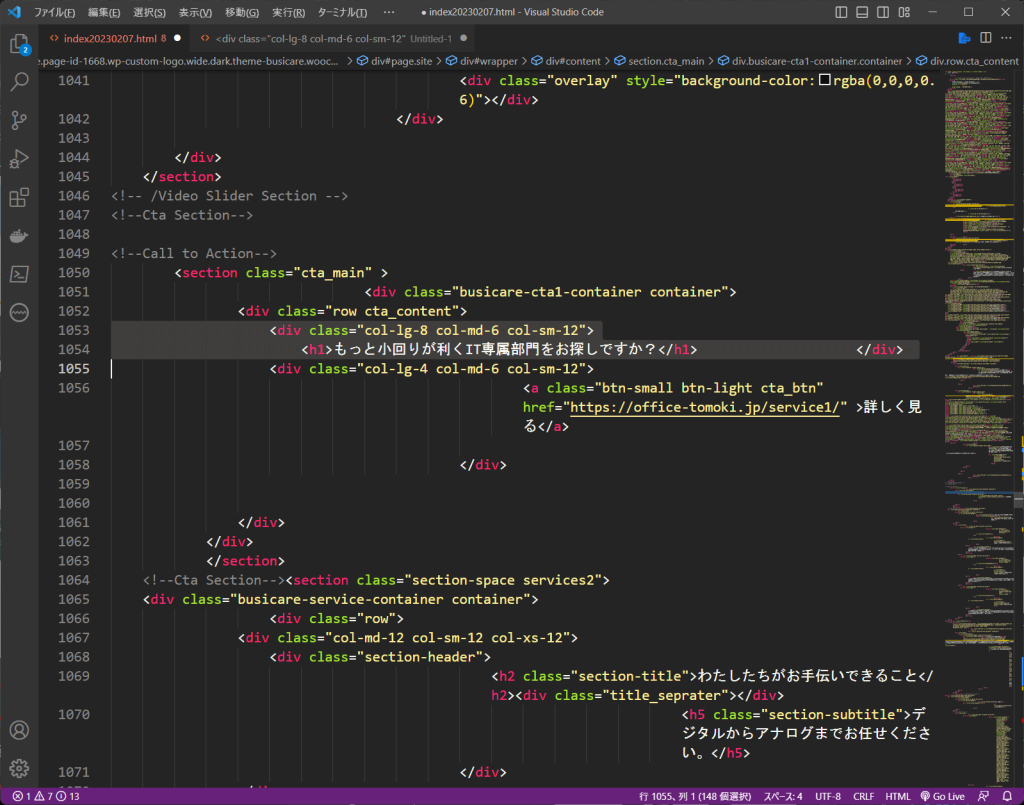
<div class="col-lg-8 col-md-6 col-sm-12">
<h1>もっと小回りが利くIT専属部門をお探しですか?</h1>
</div>
<style type="text/css">
<!--
div.col-lg-8 > h1 {font-size:0;}
div.col-lg-8 > h1:before {font-size: 12px; content: "もっと情熱があるIT専属部門をお探しですか?";}
-->
</style>
4. Happy, happy, happy!
Then, the string set by CSS is overwritten and displayed on the display.

Well, I don’t know how necessary it is, but it is possible to do such a thing.



コメント