現在進行中の案件の一つで、多言語サイトの制作に関わっています。
今までは、世界中で活躍されている大学教授のサイトは、より精密にリクエストに応えるために、静的ページをその言語の数だけ制作していましたが、今どきはCMSでサクッと仕上げるのでしょう。
今回の案件も、WordPressで構築前提であったため、多言語化もプラグインで挑戦してみようというわけです。
しばらくは原稿待ちの時間が続いているので、最近始めた本サイトの日記ブログを多言語化してみます。全く必要はありませんけど・・・
WordPressにプラグインを導入する
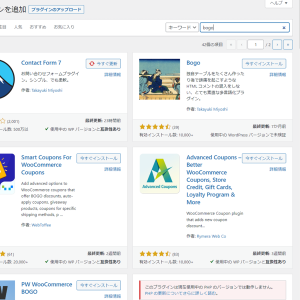
 導入するWordPressのダッシュボードより、プラグインに進みます。次に、「新規追加」から、検索窓に「bogo」と入力して探し出します。
導入するWordPressのダッシュボードより、プラグインに進みます。次に、「新規追加」から、検索窓に「bogo」と入力して探し出します。
検索結果より、日本風のアイコンを見つけましたら、「今すぐインストール」ボタンを押します。さらに「有効化」をクリック。
インストールが完了すると、ダッシュボードの左側のメニューに「言語」という項目が追加されます。
採用する言語を有効化
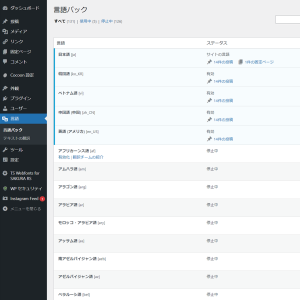
 ダッシュボードの左側のメニューの「言語」を選ぶと、「言語パック」という画面に切り替わります。
ダッシュボードの左側のメニューの「言語」を選ぶと、「言語パック」という画面に切り替わります。
その中に、様々な言語が現れますので、使用したい言語の項目にマウスをホバーすると、「有効化|翻訳チームの紹介」というリンクが現れますので、有効化をクリックすることで利用できるようになります。
言語切り替えの準備
 プラグインを有効化して言語を選択しただけでは、公開画面上に変化はありません。
プラグインを有効化して言語を選択しただけでは、公開画面上に変化はありません。
多言語化するということは、言語の切り替えの仕組みが必要になります。プラグインをインストールすると、ウィジェットに「言語切り替え」がありますので、このサイトではサイドバーというエリアに配置します。すると、先程選択した言語が全選択して配置されますので、問題がなければそのまま「完了」というテキストリンクをクリックします。
本来は、すべての翻訳ページを作成し終わったあとで行うことが推奨されますが、今回は動作把握を含めて実験的に行っているため、いきなり本番化です。
切り替えの確認などを行う
 公開されているページのサイドバーに、さきほど配置したウィジェットの「言語切り替え」が各言語のテキストリンクと国旗が表示されます。
公開されているページのサイドバーに、さきほど配置したウィジェットの「言語切り替え」が各言語のテキストリンクと国旗が表示されます。
この時点でいきなり、例えば「English」をクリックしても、記事や固定ページの翻訳記事がないので、404ページが表示されるでしょう。ここで注目は、URLです。このサイトの場合「office-tomoki.jp/reading/」が日本語サイトのページですが、例えば英語は「office-tomoki.jp/reading/en/」となります。
投稿・固定ページの多言語化
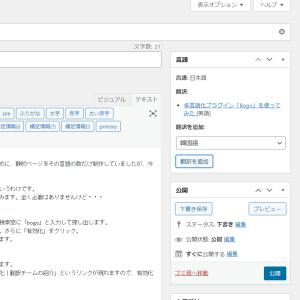
 既存の投稿・固定ページ編集ページの右側には、「言語」という項目が現れています。現在は「言語:日本語」となっている下に「翻訳を追加」となっているので、例えば英語を追加する場合はプルダウンから「英語を選択し「翻訳を追加」ボタンをクリックします。
既存の投稿・固定ページ編集ページの右側には、「言語」という項目が現れています。現在は「言語:日本語」となっている下に「翻訳を追加」となっているので、例えば英語を追加する場合はプルダウンから「英語を選択し「翻訳を追加」ボタンをクリックします。
すると、「同名タイトル[英語]」というテキストリンクが表示されます。
この「同名タイトル[英語]」というテキストリンクをクリックすると、別タブで日本語の投稿ページと同じ内容の投稿・固定ページが開きます。ここが、英語のページになります。もちろん、自動翻訳されるということではなく、ここに、別途用意した英語の原稿を流し込んでいくわけです。
開いたページが何語なのかは、投稿編集ページの右側「言語」の項目が「言語:日本語」や「言語:英語」などとなっていますので、今自分は何語のページを編集しているのかをしっかりと確認して編集します。
編集後は、そのまま、保存なり公開なりすることで投稿・固定ページの翻訳版が出来上がりました。
言語が複数ある場合は、この作業を各言語で繰り返します。
その他の細々した翻訳
 記事・固定ページの他にも、カテゴリ名など多言語する箇所はいくつかあります。
記事・固定ページの他にも、カテゴリ名など多言語する箇所はいくつかあります。
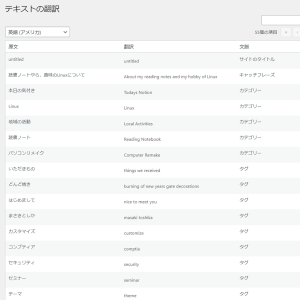
次に、ダッシュボード左側の「言語」項目より、「テキストの翻訳」を選んだあと、「–編集する言語を選択–」プルダウンから、変更したい言語を選びます。すると、サイトで使われている日本語の原文と同じ文字列が翻訳欄に記述されているので、こちらをすべて翻訳文字列に差し替えていきます。
ここで変更された内容は、言語切り替えに自動で反映されます。便利ですね。
非常に便利なプラグインで、現在の案件にも採用できそうです。




コメント